Firebase provides a hosting service for Angular developers at nearly zero cost. The service provides three types of hosting: NoSQL database, server-side code and Angular hosting. This entry will help you get started using Firebase.
I should start by saying that the Angular team has documentation on Github but I found that it was only partially complete. I also wanted to include pictures showing what the command-line results look like. I hope this article provides new developers with a few more details not found in the original documentation.
Step 0 - Install Angular
Install Angular on your Mac.
Step 1 - Create a new app
Create a new Angular app.
ng new myapp
Change directory into your app.
cd myapp
Step 2 - Install 3rd party libaries
Install AngularFire to your local project.
npm install angularfire2 --save
Install Firebase to your local project.
npm install firebase --save
Globally install the Firebase command-line tools.
npm install -g firebase-tools
Step 3 - Registering your app with Firebase
Log into Firebase using a Google account.
firebase login
Initialize Firebase hosting.
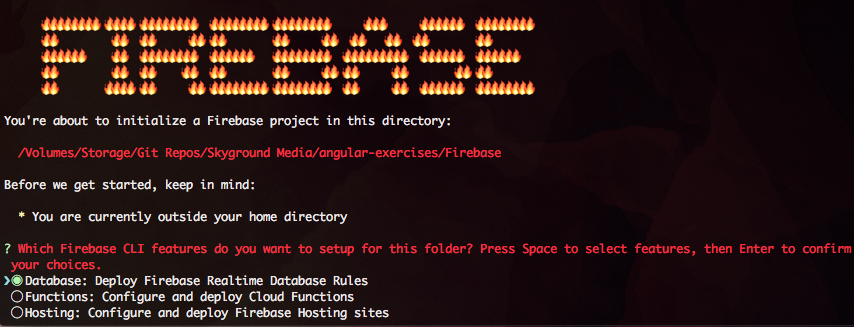
firebase init

Once you've successfully logged in and picked a project, you will see this confirmation.

Step 4 - Configuring your app for Firebase
Now that we've installed Firebase, authenticated our account and created a project, our next step will be to get the Firebase keys required to build an app.
There is a way to get the API keys using the Firebase Console but I always worry that the UIX will often change quickly and render this article obsolete so instead we're going to use the command-line. Using terminal and the Firebase command-line tools, let's get the keys.
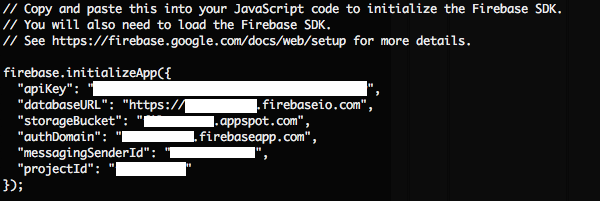
firebase setup:web

Now that you have your keys, we'll want to copy and paste them into your Firebase app. Once suggested place is /src/environments/environment.ts.
export const environment = {
production: false,
firebase: {
"apiKey": "xxx-xxx-2-xxx",
"databaseURL": "https://xxx.firebaseio.com",
"storageBucket": "xxx.appspot.com",
"authDomain": "xxx.firebaseapp.com",
"messagingSenderId": "xxx",
"projectId": "xxx"
}
};
My preferred method is to create a .env file on my local computer. Read this tutorial on how to place your configuration keys into a .env.
Step 5 - Final Step
The final step is to open app/app.module.ts and paste this import and initializer
These three libraries will help you connect to your Firebase database and authentication.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
// Firebase Config Lives here
import { environment } from '../environments/environment';
// Firebase specific libraries
import { AngularFireModule } from 'angularfire2';
import { AngularFireDatabaseModule } from 'angularfire2/database';
import { AngularFireAuthModule } from 'angularfire2/auth';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase),
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 6 - Accessing Data
Open up /src/app/app.component.ts and paste this.
import { Component } from '@angular/core';
//AngularFire libraries
import { AngularFireDatabase, FirebaseListObservable } from 'angularfire2/database';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
//This Observable will hold the items inside your Firebase database.
items: FirebaseListObservable<any[]>;
//On instantiation, create a database reference.
constructor(db: AngularFireDatabase) {
//Store the database items
this.items = db.list('/items');
console.log(this.items);
}
}
Step 7 - Deploy to Firebase hosting
Before we deploy our app, we'll need to build it:
ng build
This is the only command you need to build our app.
firebase deploy
Troubleshooting
Error #1 - targetNames not a function
If you get an error like this, make sure you have these two files within your Angular app directory. firebase.json and database.rules.json.
firebase [debug] TypeError: targetNames.join is not a function
Resources


Typescript Bundle for Textmate
Here's my attempt to offer code highlighting to Textmate users working with Typescript. I'm positive there is a better way to do this so...
Angular: Working with Google Material Design
Here's how to install Angular Material [https://material.angular.io/] into your Angular app. -------------------------------------------------------------------------------- Step 0 - Install Angular Install Angular [https://www.chrisjmendez.com/...
