Angular 2 is out and I'm currently working on a single web app hosted on Firebase. This will be a simple landing page website and if you come from Ruby on Rails or Express JS, you're probably familiar with command-line generators. Angular also welcomes command line generators to help you started quickly.
What do these new commands provide?
Angular Command Line Reference help you:
- Set up boilerplate code including test files to accompany new components and models.
- Add entries to your routes.
- Automatically import any dependencies you might need while running a client command.
- Get a development environment that auto compile files when modified.
Getting Started
Step 1 - Install Angular
I've provided a few instructions on how to install Angular on a Mac.
Step 2 - Create an App
Create a new Angular 2 app.
ng new myapp && cd myapp
Start App
Start your web server.
ng serve
Run Your Unit Tests
As a final check, run your unit tests to make sure everything is working.
npm test
Command Line Generators
Similar to Ruby on Rails, Angular provides a suite of commands to help you build our your app.
Component
At a high level, there are two types of components: Smart Components and Reusable Components. There are many synonyms associate with each component so here's a cheat sheet.
Smart Components
They are generally application specific and are directly related to the app your making. Other names for those smart components include:
- Application Specific Components
- Controller Components
Reusable Components
These are components that are not directly connected to any specific application. For example, a login system where you enter your email and password might be a good example of something reusable.
- Presentation Components
- Pure Components
ng g component my-new-component
Directives
Directives are the meat and potatoes of Angular. Directives add behaviour to an existing DOM element. They are super flexible to use and are three types of directives in Angular:
- Components directives with a template.
- Structural directives change the DOM layout by adding and removing DOM elements.
- Attribute directives change the appearance or behavior of an element, component, or another directive.
ng g directive my-new-directive
Pipe
A Pipe is a tool that's used while working with templates. They're specifically handly when you need to transform how data is displayed within a template. I think the best example of a pipe is when you're trying to render something like a base64 image or svg and you need to sanitize it so that Angular doesn't create an error. Example
ng g pipe my-new-pipe
Service
If your web app gets or sends data to a database, then you're going to use a service. The beauty of services is that later down the road, if you decided to upgrade your component's UIX, you don't have to worry about the connections your making to the database or API because the logic will already be separated out.
ng g service my-new-service
Class
As a former Rubyist, I normally build my models using this command.
ng g class my-new-class
Interface
If you have any experience with Java or Swift Protocols, you'll instantly see the value of interfaces.
ng g interface my-new-interface
Enum
If you're dealing with config files or dictionaries or lists, you'll likely appreciate enumerations.
ng g enum my-new-enum
Module
Modules are very handy when you're building a web platform where you might have different types of users logging in and you need to present different layouts for each user.
ng g module my-module
If you're working with modules, you'll also likely be working with routes. The --routing flag will create a routing file so that you can keep your url paths organized.
ng g module my-module --routing
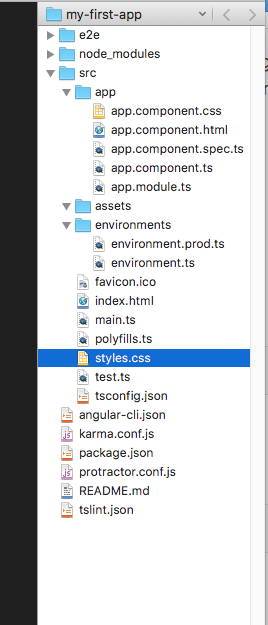
File Structure

e2e/is used for end-to-end testing.src/app/is for application.src/app/index.htmlis used to run your application.src/app/app.component.spec.tsare your tests.src/app/assetsare for assets.src/app/environmentsare for environment configuration.src/tsconfig.jsonis used to compile typescript.karma.conf.jsis used for running unit tests.package.jsonis where you record the libraries you are using.protractor.conf.jsis for End-to-End testing.tslint.jsonis used for checking your typescript.
Property Bindings
Sending messages from Components to the DOM.
[ Property Binding ]
Event Bindings
Sending messages from the DOM to Components.
( Event Binding )
Two-way Binding
From Components to DOM to DOM to Components.
[(ngModel)]
Troubleshooting
I've created a separate post to identify all the problems I run into building for Angular.